Bubble Chart: Tips to Optimise Website Performance in Google Search Console Bubble Chart

Undoubtedly it’s a big challenge to optimize your site’s search performance when you are targeting a plethora of long-tail queries that seem quite difficult to visualize and evaluate.
Here are some tips that will assist you in understanding possibilities to optimize your site’s Google Search performance.
Let’s start with a bubble chart that can assist you to comprehend which queries are serving well for your site, and which require improvement.
Bubble Chart
A bubble chart is a fantastic visualization when you have numerous metrics and extents as it allows you to notice connections and customs in the data more virtually.
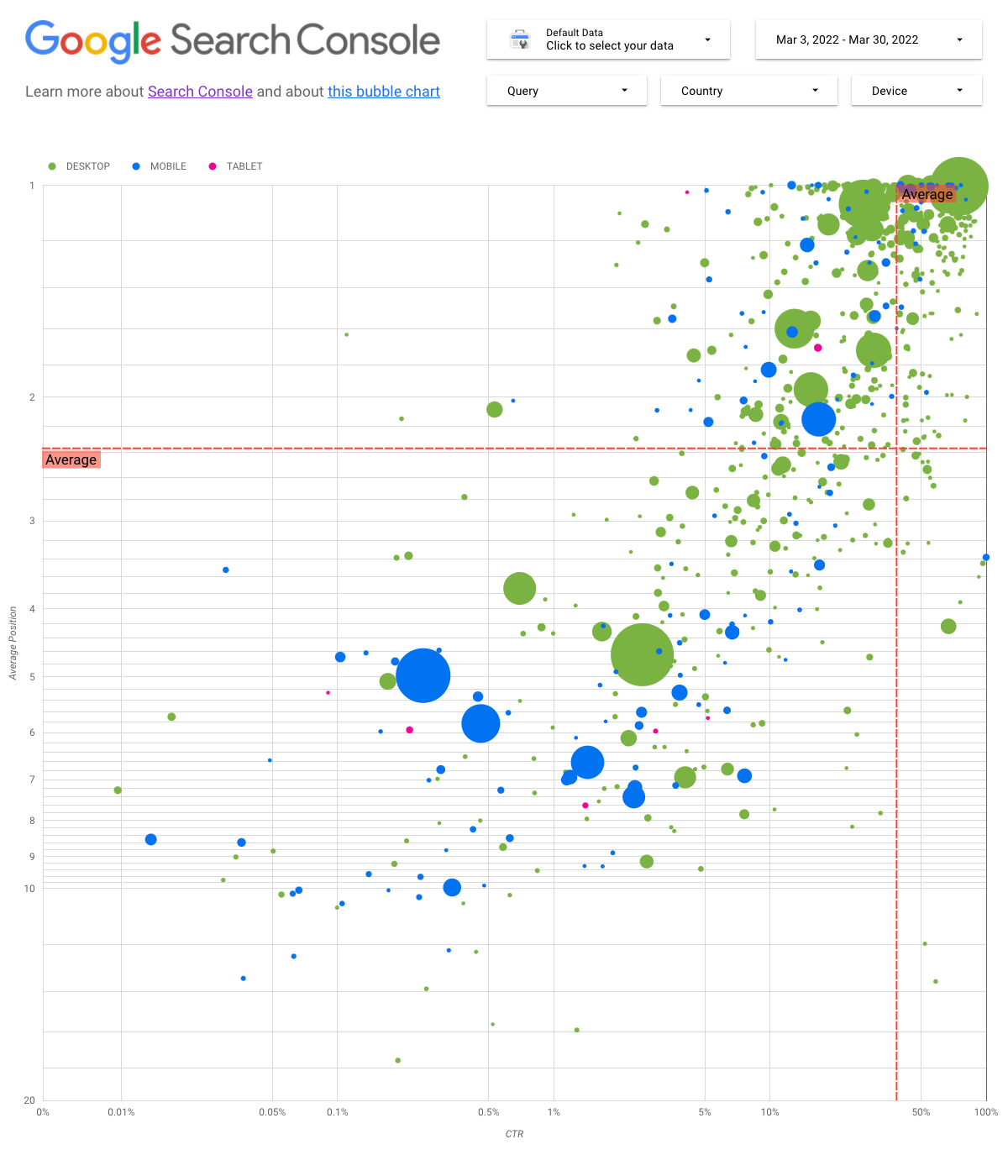
In the below example, we have traffic attributes (click-through rate, average position) and volume (total clicks) for various dimensions (query, device) at the same time.
Chart Elements
- Data source
Here, the Site Impression table is used through the Search Console data source which contains Search performance data aggregated by site and queries.
- Filters and data controls
To make it uncomplicated, five customization options are included in the chart:
- Data control: Pick the Search Console property you’d like to evaluate
- Date range: Select the date range you’d like to see in the report; you’ll see the last 28 days by default
- Query: Include or exclude queries to focus on
- Country: Include or exclude countries
- Device: Include or exclude device categories
- Axes
Three major transformations are made to ensure a more insightful chart:
- Reverse y-axis direction
- Log scale
- Reference lines
- Bubbles
Each bubble in the chart illustrates a single query, and to make the chart more valid two style properties are used:
- Size: bubble size represents the number of clicks so the bigger the bubble the better traffic a query is generating
- Color: Bubble color is used to define device category, any dimension can be used as the color
Examining the data

The ultimate motive behind this visualization is to comprehend query optimization prospects. The chart displays query performance, where the y-axis denotes average position, the x-axis means CTR, the bubble size conveys a total number of clicks, and the bubble color means device category.
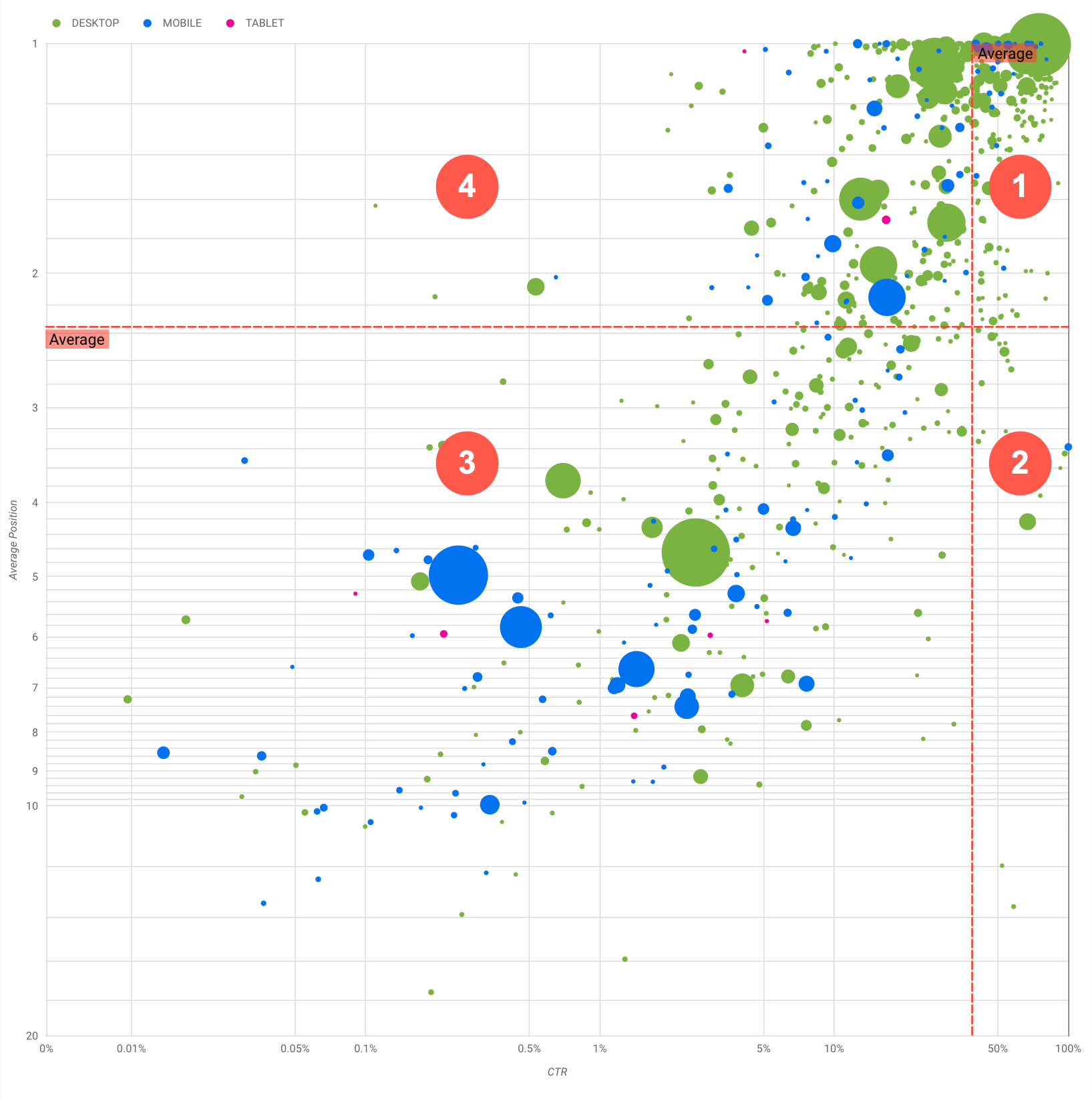
The red reference lines comprehend the average for each of the axes, which further shows 4 types of query performance.
- Top position, high CTR
- Low position, high CTR
- Low position, low CTR
- Top position, low CTR
Key Takeaway:
With the above method of Bubble Chart, one can get a deep-dive analysis of their site’s traffic and opportunities for further optimising queries for better traffic.
For further detailed information, refer to Google Developers Document on the topic